Willkommen in der Welt der Core Web Vitals, dein Schlüssel zu einer besseren User Experience! Hast du dich jemals gefragt, warum manche Websites einfach “besser“ funktionieren als andere? Warum einige Seiten so flüssig und reaktionsfreudig sind, während andere dich mit ihrer Trägheit zur Verzweiflung bringen? Nun, Google hat darauf eine ziemlich überzeugende Antwort: die Core Web Vitals. Diese sind nicht nur Buzzwords, sondern entscheidende Metriken, die bestimmen, wie angenehm und benutzerfreundlich deine Website wirklich ist.
Was sind eigentlich die Core Web Vitals?
Stell dir die Core Web Vitals vor, wie das Gesundheits-Checkup für deine Webseite. Sie messen die Vitalwerte deiner Website, um sicherzustellen, dass sie jedem Besucher das bestmögliche Erlebnis bietet. Diese Metriken sind:
- Largest Contentful Paint (LCP): Wie schnell wird der größte Inhalt der Seite geladen? Ein schneller LCP bedeutet, dass der Hauptinhalt deiner Seite blitzschnell sichtbar ist.
- First Input Delay (FID): Wie schnell reagiert deine Seite auf Benutzerinteraktionen? Ein niedriger FID zeigt, dass deine Seite auf Eingaben reagiert, bevor der Benutzer Zeit hat, sich zu frustrieren.
- Cumulative Layout Shift (CLS): Wie stabil sind die Inhalte beim Laden der Seite? Ein niedriger CLS sorgt dafür, dass Besucher nicht durch springende Inhalte gestört werden, wenn sie versuchen, deine Seite zu nutzen.
Diese drei Indikatoren helfen dir nicht nur zu verstehen, was auf deiner Seite gut läuft, sondern auch, was verbessert werden könnte.
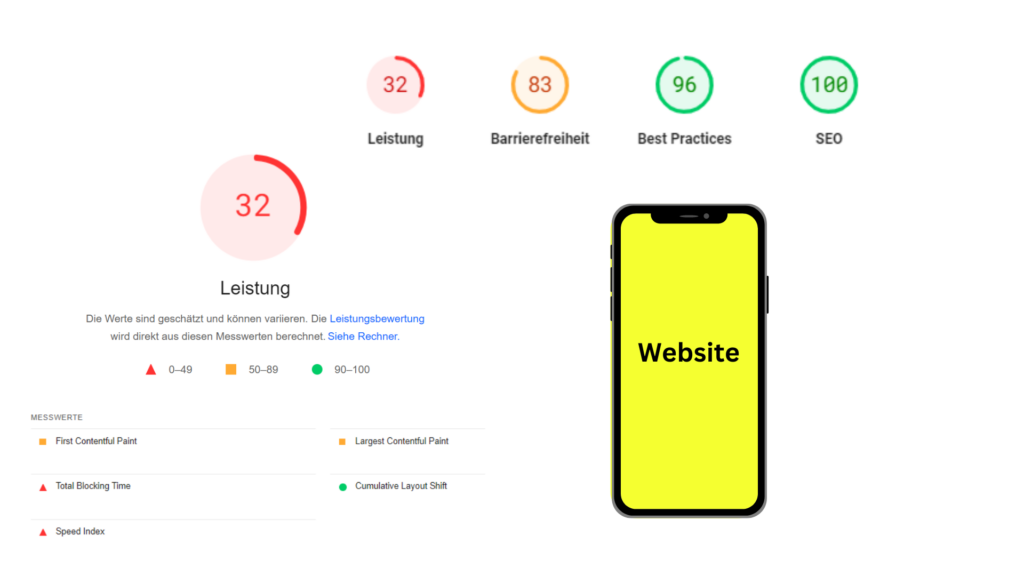
So könnten die Core Web Vitals für deine Website aussehen

Wofür braucht man Core Web Vitals?
Kurz gesagt: Für alles, was mit Benutzererfahrung und SEO zu tun hat. Google verwendet diese Metriken, um die Qualität von Websites zu beurteilen. Eine bessere Benutzererfahrung führt zu höheren Rankings in den Suchergebnissen, was wiederum mehr Traffic bedeutet. Aber das ist noch nicht alles. Websites, die in den Core Web Vitals gut abschneiden, haben oft eine niedrigere Absprungrate und eine höhere Konversionsrate. Also, ob du ein Produkt verkaufst, eine Dienstleistung anbietest oder einfach nur Inhalte teilst, die Core Web Vitals sind essentiell für deinen Erfolg im digitalen Marketing.
Wie optimiert man die Core Web Vitals?
Optimierung des Largest Contentful Paint (LCP)
Um den LCP zu verbessern, musst du die Ladezeiten deiner Seite reduzieren. Hier sind ein paar Ansätze:
- Optimiere deine Bilder: Verwende moderne Bildformate wie JPEG 2000, JPEG XR oder WebP, die qualitativ hochwertige Bilder bei geringerer Dateigröße bieten.
- Nutze Lazy Loading: Bilder und Videos, die außerhalb des sichtbaren Bereichs liegen, erst dann laden, wenn sie in den Viewport kommen.
- Verringere die Server-Antwortzeit: Verbessere deine Serverleistung oder wechsle zu einem schnelleren Webhosting-Anbieter.
Verringern des First Input Delay (FID)
Für eine bessere Interaktivität und um den FID zu minimieren, kannst du folgendes tun:
- Minimiere JavaScript: Reduziere die Menge an JavaScript, die auf deiner Seite ausgeführt wird, oder verschiebe nicht kritische JavaScript-Operationen, bis nachdem die Seite geladen wurde.
- Nutze Browser-Caching: Dadurch können wiederkehrende Besucher Inhalte schneller laden, was die Interaktivität verbessert.
Reduzierung des Cumulative Layout Shift (CLS)
Um den CLS zu minimieren und die visuelle Stabilität deiner Seite zu erhöhen:
- Füge Größenattribute zu Bildern und Videos hinzu: Damit verhinderst du, dass die Seite beim Laden der Medien springt.
- Vermeide eingefügte Werbung und Pop-ups: Diese können die Seite verschieben und den CLS negativ beeinflussen.
Wie sind die Core Web Vitals zu werten und was ist unsere Kritik?
Obwohl die Core Web Vitals viele Vorteile bieten, sind sie nicht ohne ihre Herausforderungen. Zum einen können sie ziemlich technisch sein. Nicht jeder Marketer ist auch ein Tech-Geek, und das Verständnis für LCP, FID und CLS erfordert eine gewisse Einarbeitung. Zudem kann die Optimierung dieser Metriken aufwändig und kostspielig sein, besonders wenn ältere Websites umfassend überarbeitet werden müssen.
Unsere Kritik richtet sich auch darauf, dass die Core Web Vitals nicht immer das gesamte Bild der Benutzererfahrung einfangen. Sie bieten wertvolle Einblicke in spezifische Aspekte der Leistung, aber eine großartige User Experience ist mehr als nur schnelle Ladezeiten und stabile Seitenlayouts. Engagement, Inhaltsqualität und emotionale Reaktionen sind ebenso wichtig, werden aber durch diese Metriken nicht direkt erfasst.
Wenn es um Core Web Vitals geht, solltest du immer vorsichtig sein. Diese Metriken können zwar helfen, die Benutzerfreundlichkeit deiner Website zu verbessern, doch 100 Punkte zu erreichen, ist meist kaum möglich und extrem schwer. Interessanterweise schneiden viele von Googles eigenen Seiten nicht einmal gut bei den Core Web Vitals ab. Das zeigt, dass selbst die Großen Schwierigkeiten haben, die strengen Anforderungen zu erfüllen. Daher ist es wichtig, die Ergebnisse im Kontext zu betrachten und sich nicht nur auf diese Werte zu fixieren.
Stattdessen solltest du Core Web Vitals als ein Werkzeug unter vielen betrachten, um die Performance deiner Website zu verbessern. Konzentriere dich darauf, eine solide Benutzererfahrung zu bieten, anstatt zwanghaft zu versuchen, perfekte Werte zu erzielen. Es ist auch hilfreich, regelmäßig die Performance deiner Seite zu überprüfen und schrittweise Verbesserungen vorzunehmen. Vergiss nicht, dass Content und Relevanz mindestens genauso wichtig sind wie technische Metriken. Letztlich zählt, dass deine Besucher eine positive Erfahrung machen und gerne auf deine Seite zurückkehren.
Was sind die Core Web Vitals und warum sind sie wichtig?
Die Core Web Vitals sind drei zentrale Metriken, die die Nutzererfahrung auf einer Website messen:
-
Largest Contentful Paint (LCP): Misst, wie schnell der Hauptinhalt einer Seite geladen wird.
-
First Input Delay (FID): Erfasst die Zeit bis zur ersten Interaktion eines Nutzers.
-
Cumulative Layout Shift (CLS): Bewertet die visuelle Stabilität während des Ladens.
Diese Metriken sind entscheidend für die SEO, da Google sie als Rankingfaktoren nutzt. Eine gute Performance in diesen Bereichen führt zu einer besseren Platzierung in den Suchergebnissen und einer verbesserten Nutzererfahrung
Wie kann man den Largest Contentful Paint (LCP) verbessern?
Um den LCP zu optimieren, empfiehlt Modulist:
-
Bildoptimierung: Verwendung moderner Formate wie WebP.
-
Lazy Loading: Bilder und Videos außerhalb des sichtbaren Bereichs erst bei Bedarf laden.
-
Server-Antwortzeit reduzieren: Durch leistungsfähigere Hosting-Lösungen.
Diese Maßnahmen sorgen dafür, dass der Hauptinhalt schneller sichtbar wird.
Welche Kritikpunkte gibt es an den Core Web Vitals?
Modulist weist darauf hin, dass die Core Web Vitals zwar wichtige Indikatoren sind, aber nicht alle Aspekte der Nutzererfahrung abdecken. Beispielsweise werden Faktoren wie Inhaltsqualität oder emotionale Reaktionen nicht berücksichtigt. Zudem kann die Optimierung technisch anspruchsvoll und kostspielig sein, insbesondere bei älteren Websites.
Wie sollte man die Core Web Vitals in die Gesamtstrategie einbinden?
Modulist empfiehlt, die Core Web Vitals als Teil eines ganzheitlichen Ansatzes zu sehen. Statt sich ausschließlich auf perfekte Werte zu konzentrieren, sollte der Fokus auf einer insgesamt positiven Nutzererfahrung liegen. Regelmäßige Überprüfungen und schrittweise Verbesserungen sind dabei effektiver als der Versuch, alle Metriken sofort zu maximieren.